Bloggerの投稿画面が使いづらいのでMarkdownで記事を書いてPandocでHTMLにする運用で落ち着いた話
2022年11月30日 水曜日 09時00分Bloggerで記事を書くようになりましたが、投稿画面がいまいち使いづらいです。
そのため、Vim + Markdownで記事を書き、書き終わったら Markdown を Pandoc で HTML に変換する運用にしています。
今のところ、ささっと快適に記事を書けています。 誰の役にたつか分かりませんが、一応メモしておきます。
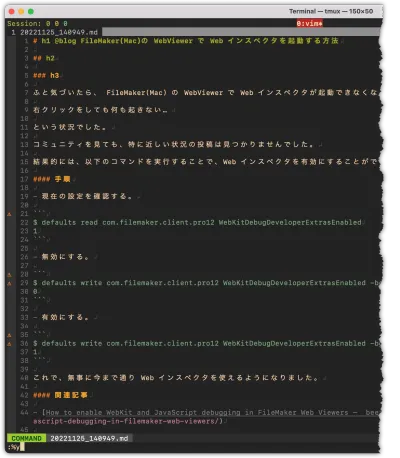
手順 1、Vim + Markdown で記事を書く
Vim には coc.nvim を使い、Markdown や HTML のォーマットをしています。 おそらく Prettier を使っていると思います。
手順 2、Pandoc で HTML に変換する
Vim で 書いた記事を、コピーします。
:%y
その後、ターミナルで変換し、再度 Vim で開きます。
pbpaste | pandoc | vim -
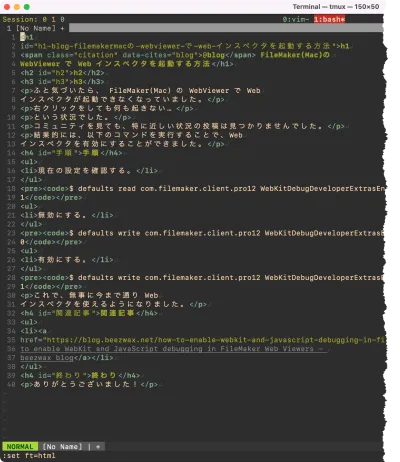
coc.nvim でフォーマットする
:set ft=html
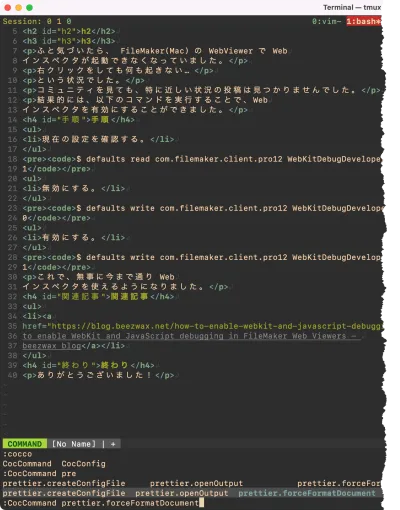
:CocCommand prettier.formatFile
フォーマットできました。

Blogger に貼り付ける
Blogger に貼り付けて確認します。