AngularアプリをCloudflare Pagesでホスティングする手順
2023年06月03日 土曜日 09時00分静的なファイルをホスティングする際には、色々と選択肢がありますが、私はCloudflareが好きなので、Cloudflare Pagesを利用しています。
そのため、タイトルの通り、AngularアプリをCloudflare Pagesでホスティングする手順を自分用のメモとして記録しておきます。
間違いがあれば、コメント頂ければと思います。
環境
| 名称 | バージョンなど |
|---|---|
| OS | macOS Monterey 12.6.6 |
| node | 18.14.2 |
| Angular | 16.0.2 |
前提
- Angular CLIをインストールしていること。
リポジトリなど
- https://github.com/teruhirokomaki/angular-cloudflare-iemie3
- https://angular-cloudflare-iemie3.pages.dev
手順(作業記録)
GitHubでリポジトリを作成する

リポジトリをクローンする
ghq get [email protected]:teruhirokomaki/angular-cloudflare-iemie3.gitcd ~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3 $ ls -la
total 8
drwxr-xr-x 4 teruhiro staff 128 Jun 3 04:49 .
drwxr-xr-x 38 teruhiro staff 1216 Jun 3 04:41 ..
drwxr-xr-x 12 teruhiro staff 384 Jun 3 04:41 .git
-rw-r--r-- 1 teruhiro staff 27 Jun 3 04:41 README.mdAngularのワークスペースを作成する
- Angular 日本語ドキュメンテーション - ng new
- ワークスペースを作成します。
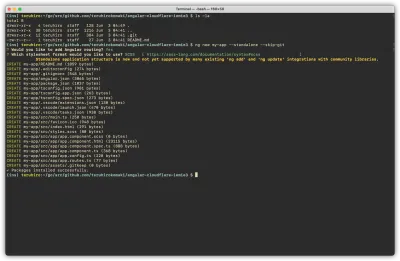
ng new my-app --standalone --skip-git
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3 $ ng new my-app --standalone --skip-git
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Standalone application structure is new and not yet supported by many existing 'ng add' and 'ng update' integrations with community libraries.
CREATE my-app/README.md (1059 bytes)
CREATE my-app/.editorconfig (274 bytes)
CREATE my-app/.gitignore (548 bytes)
CREATE my-app/angular.json (3065 bytes)
CREATE my-app/package.json (1037 bytes)
CREATE my-app/tsconfig.json (901 bytes)
CREATE my-app/tsconfig.app.json (263 bytes)
CREATE my-app/tsconfig.spec.json (273 bytes)
CREATE my-app/.vscode/extensions.json (130 bytes)
CREATE my-app/.vscode/launch.json (470 bytes)
CREATE my-app/.vscode/tasks.json (938 bytes)
CREATE my-app/src/main.ts (250 bytes)
CREATE my-app/src/favicon.ico (948 bytes)
CREATE my-app/src/index.html (291 bytes)
CREATE my-app/src/styles.scss (80 bytes)
CREATE my-app/src/app/app.component.scss (0 bytes)
CREATE my-app/src/app/app.component.html (23115 bytes)
CREATE my-app/src/app/app.component.spec.ts (888 bytes)
CREATE my-app/src/app/app.component.ts (368 bytes)
CREATE my-app/src/app/app.config.ts (228 bytes)
CREATE my-app/src/app/app.routes.ts (77 bytes)
CREATE my-app/src/assets/.gitkeep (0 bytes)
✔ Packages installed successfully.
ワークスペースを確認する
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3 $ cd my-app/
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3/my-app $ ls -la
total 936
drwxr-xr-x 14 teruhiro staff 448 Jun 3 04:49 .
drwxr-xr-x 5 teruhiro staff 160 Jun 3 04:49 ..
-rw-r--r-- 1 teruhiro staff 274 Jun 3 04:49 .editorconfig
-rw-r--r-- 1 teruhiro staff 548 Jun 3 04:49 .gitignore
drwxr-xr-x 5 teruhiro staff 160 Jun 3 04:49 .vscode
-rw-r--r-- 1 teruhiro staff 1059 Jun 3 04:49 README.md
-rw-r--r-- 1 teruhiro staff 3065 Jun 3 04:49 angular.json
drwxr-xr-x 573 teruhiro staff 18336 Jun 3 04:49 node_modules
-rw-r--r-- 1 teruhiro staff 445654 Jun 3 04:49 package-lock.json
-rw-r--r-- 1 teruhiro staff 1037 Jun 3 04:49 package.json
drwxr-xr-x 8 teruhiro staff 256 Jun 3 04:49 src
-rw-r--r-- 1 teruhiro staff 263 Jun 3 04:49 tsconfig.app.json
-rw-r--r-- 1 teruhiro staff 901 Jun 3 04:49 tsconfig.json
-rw-r--r-- 1 teruhiro staff 273 Jun 3 04:49 tsconfig.spec.json
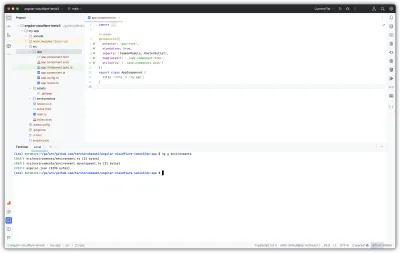
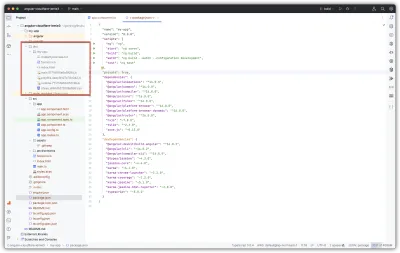
environment.tsファイルを作成する
- Angular - Building and serving Angular apps
- Angular 15 CLI does not create environments folder when creating an angular project via ng new - Stack Overflow
- environmentを作成します。
ng g environments
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3/my-app $ ng g environments
CREATE src/environments/environment.ts (31 bytes)
CREATE src/environments/environment.development.ts (31 bytes)
UPDATE angular.json (3290 bytes)
.nvmrcファイルを作成する
- Cloudflareでビルドする際に、nodeのバージョンを指定するため、
.nvmrcファイルを作成します。node -v > .nvmrc
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3/my-app $ echo "v18.14.0" > .nvmrc
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3/my-app $ cat .nvmrc
v18.14.0もしくは…
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3/my-app $ node -v > .nvmrc
(ins) teruhiro:~/go/src/github.com/teruhirokomaki/angular-cloudflare-iemie3/my-app $ cat .nvmrc
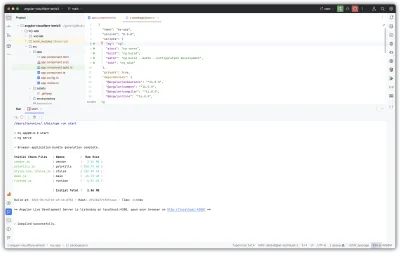
v18.14.2ng serveして確認する
/Users/teruhiro/.n/bin/npm run start
> [email protected] start
> ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 2.26 MB |
polyfills.js | polyfills | 328.93 kB |
styles.css, styles.js | styles | 226.83 kB |
main.js | main | 46.29 kB |
runtime.js | runtime | 6.51 kB |
| Initial Total | 2.86 MB
Build at: 2023-06-02T20:40:40.859Z - Hash: df110a776fdfceac - Time: 1335ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.

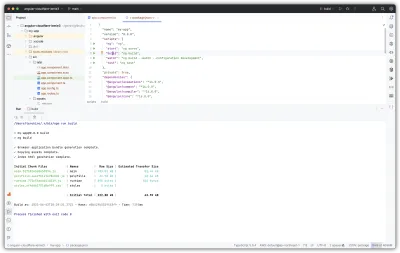
ng buildして確認する
/Users/teruhiro/.n/bin/npm run build
> [email protected] build
> ng build
✔ Browser application bundle generation complete.
✔ Copying assets complete.
✔ Index html generation complete.
Initial Chunk Files | Names | Raw Size | Estimated Transfer Size
main.51718165e0e5f094.js | main | 189.02 kB | 52.45 kB
polyfills.4aecfb127e78c0d2.js | polyfills | 32.98 kB | 10.64 kB
runtime.771c5fa6dd11d129.js | runtime | 890 bytes | 510 bytes
styles.ef46db3751d8e999.css | styles | 0 bytes | -
| Initial Total | 222.88 kB | 63.59 kB
Build at: 2023-06-02T20:41:21.238Z - Hash: e0b52fb5329453f9 - Time: 1492ms
Process finished with exit code 0

プッシュする


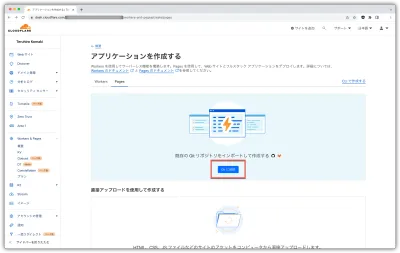
Cloudflareにログインし、アプリケーションを作成する

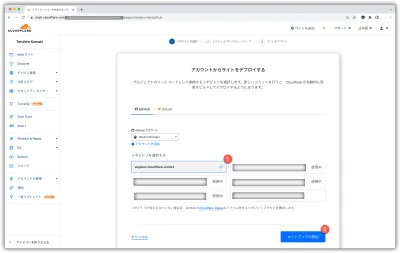
リポジトリを選択する

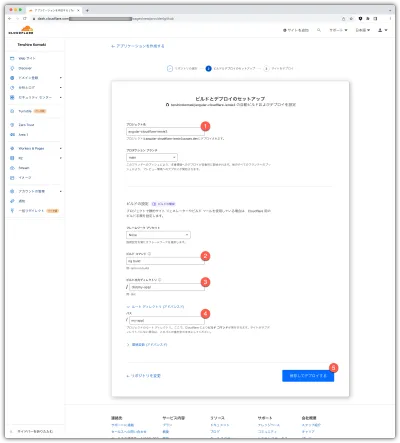
ビルドの設定をする
今回の構成の場合、図のようになります。
| 設定 | 値 |
|---|---|
| ビルドコマンド | npx ng build |
| ビルド出力ディレクトリ | /dist/my-app/ |
| ルートディレクトリ | /my-app/ |

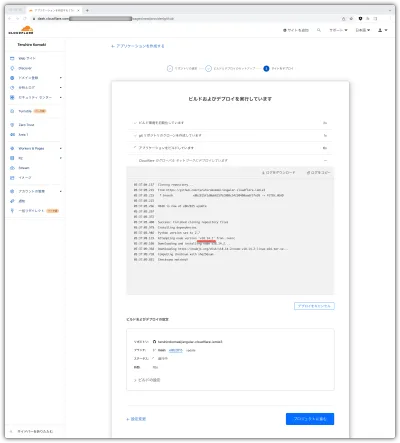
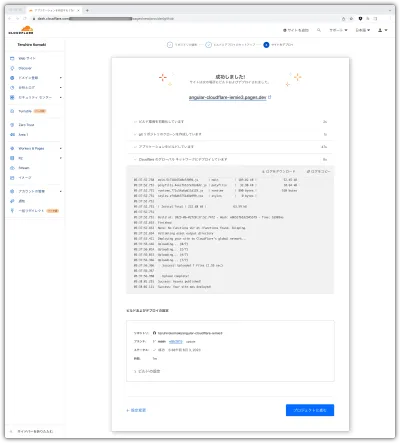
デプロイする


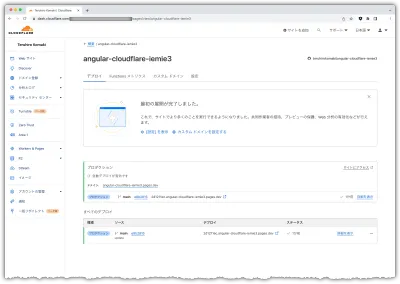
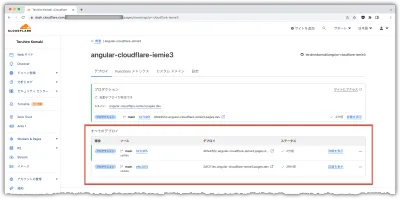
プロジェクトページに戻る

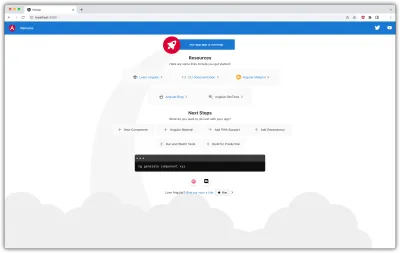
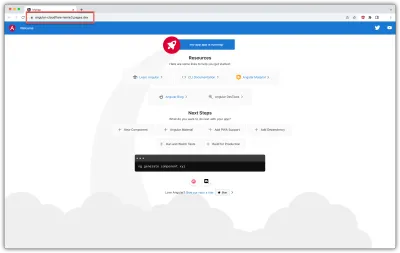
URLにアクセスする

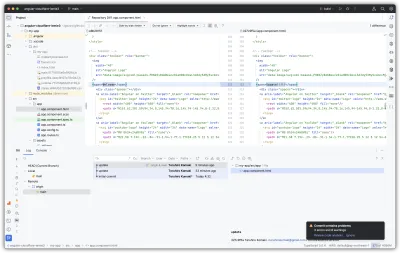
コードを変更して、プッシュする


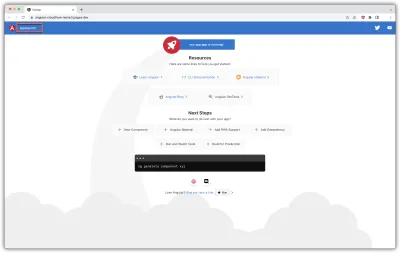
アプリをリロードして、変更箇所を確認する

おわり
- 自分用のメモなので、説明が不足しているかもしれませんが、余裕があれば、更新します。
- お役に立てたようでしたら、記事をシェアして頂けると、嬉しいです。