iPhone(iOS)でタイトルとURLを任意のフォーマットでコピーする方法
2023年08月04日 金曜日 09時00分タイトルの通りですが、Safariでサイトを見ているとき、タイトルとURLを任意のフォーマットでコピーしたくなりました。
ショートカットアプリを使い実現できたので、現状のメモを残しておきます。
ショートカットアプリで新規作成する
私はMacで作成しておりますが、iOSでも同様のアクションを選択すればできると思います。
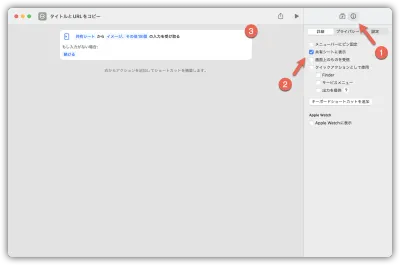
- 詳細を選択します。
- 「共有シートに表示」を
trueにします。 - アクションが追加されます。

- アクションライブラリを選択します。
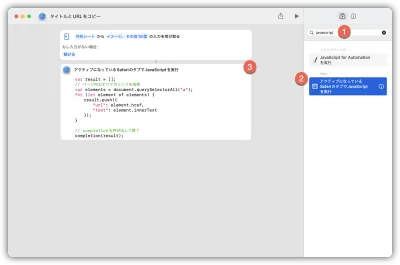
- 「JavaScript」で検索します。
- 「アクティブになっているSafariのタブでJavaScriptを実行」アクションを選択します。
- アクションが追加されます。

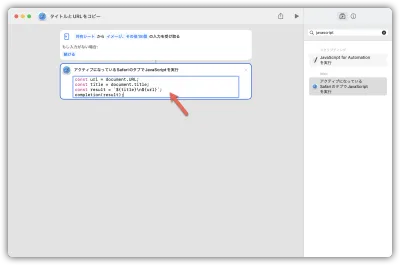
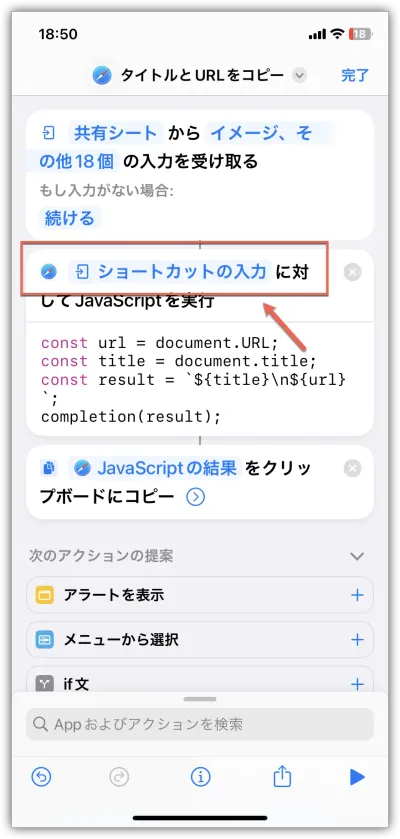
- 以下のコードを貼り付けます。
const url = document.URL;
const title = document.title;
const result = `${title}\n${url}`;
completion(result);
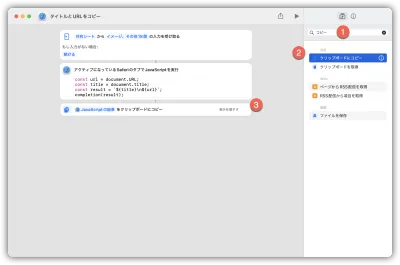
- 「コピー」で検索します。
- 「クリップボードにコピー」アクションを選択します。
- アクションが追加します。

実際に利用するiPhone(iOS)のショートカットアプリを開き確認する
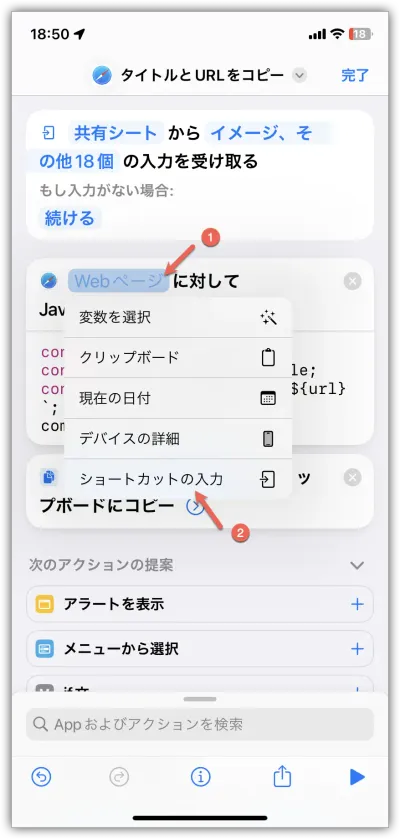
- 「Webページに対して」の項目が未選択の場合「ショートカットの入力」を選択します。

- 「ショートカットの入力」を選択します。

テスト
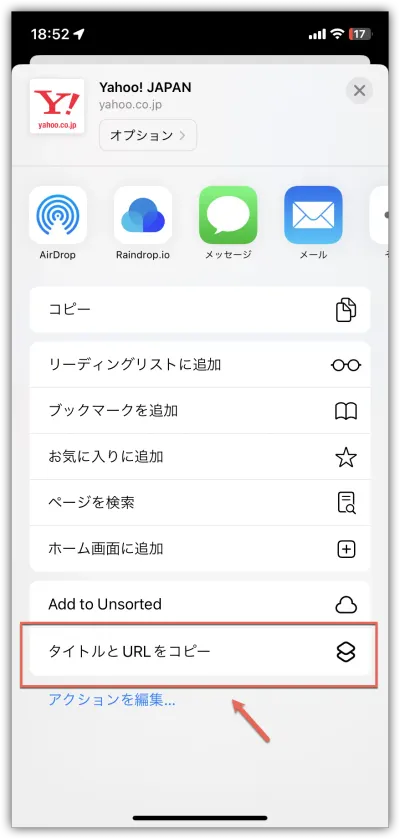
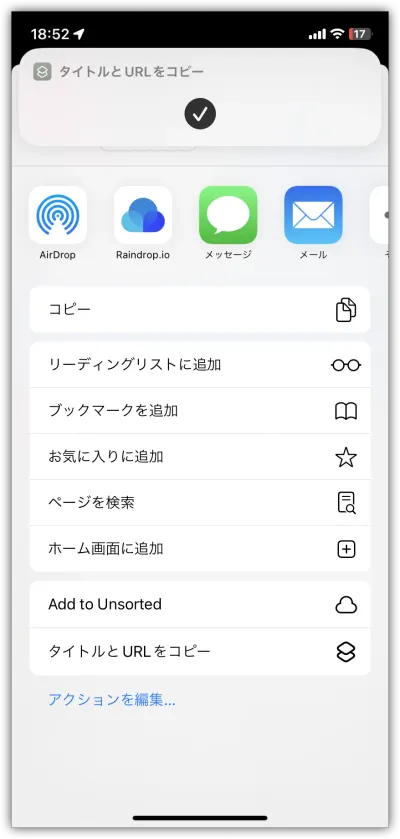
- Safariで適当なWebサイトを開き、共有ボタンをタップします。
- 「タイトルとURLをコピー」をタップします。

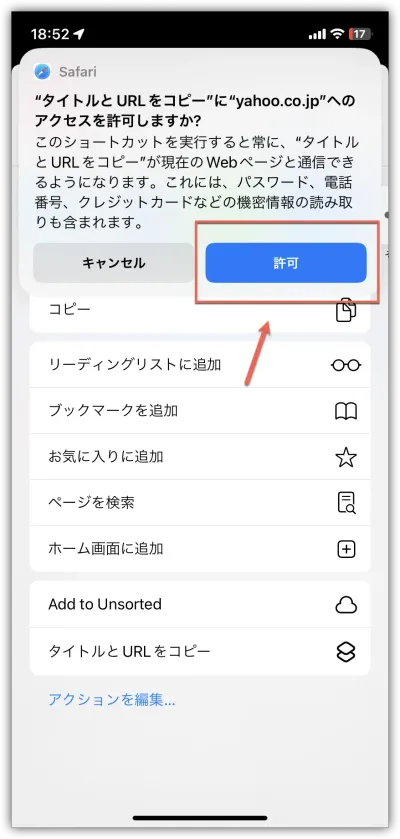
- 「許可」をタップします。

- 無事コピーできました。

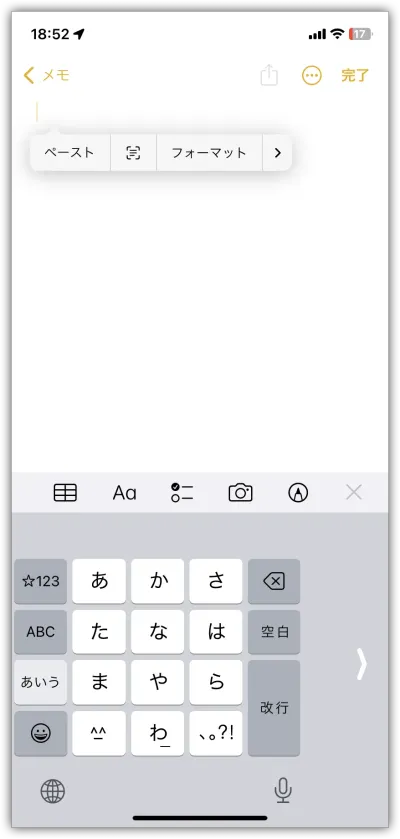
- メモアプリなどを開き、貼り付けます。
- 「ペースト」をタップします。

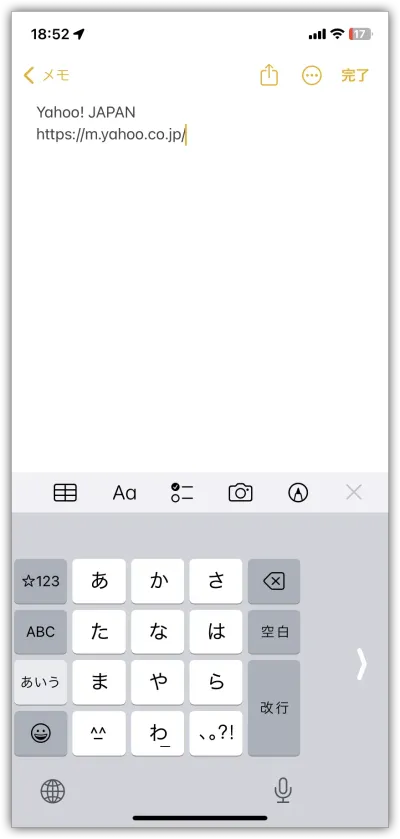
- 無事、任意のフォーマットでコピーすることができました。

あとがき
- Twitterのアカウントから、ツイートやいいねをすべて削除しました。
- Twitterは読み取り専用という位置づけにしました。
- SNSについて、どうなるかわかりませんが、情報収集がメインなので、もしかしたら Threads をメインにするかもしれません。